Are you wondering how to split Instagram grid in multiple photos that are still connected with each other? The tricky part is to make sure you keep the high quality of each one of your photos.
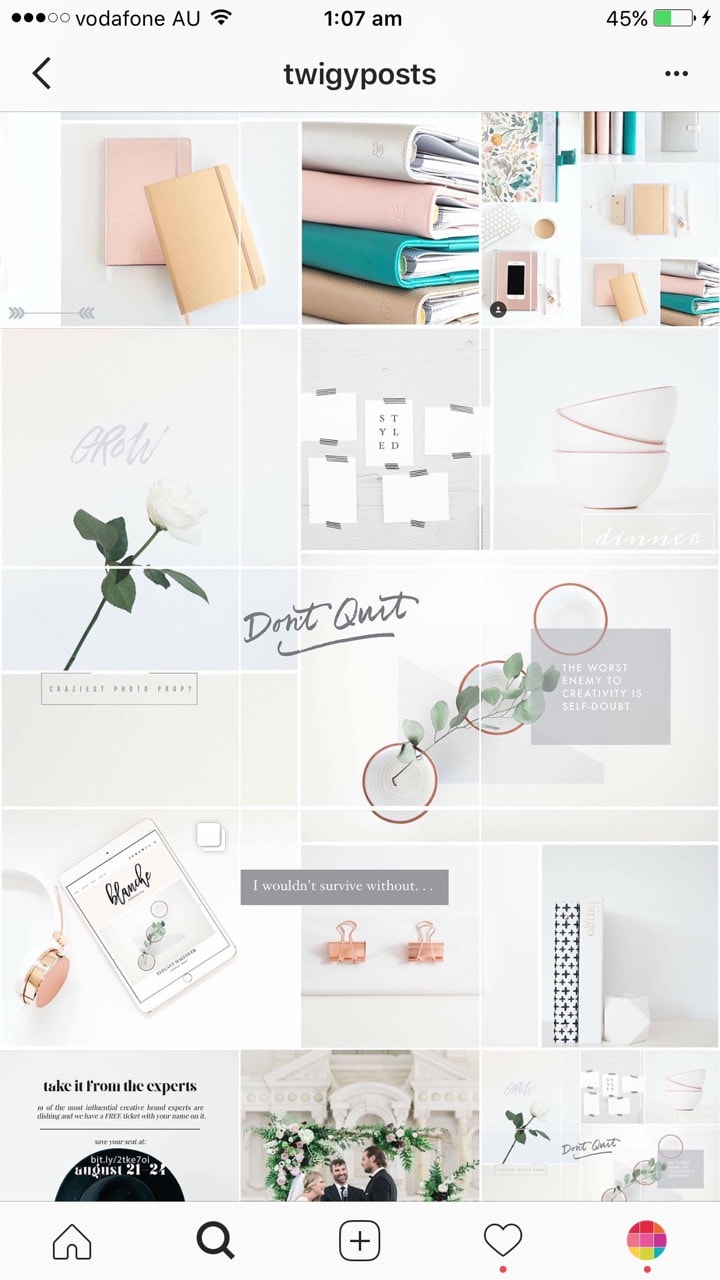
I’ve invited Jana from @twigyposts to show us how she splits her photos to make an Instagram grid like this:

Ready to see how to split your Instagram grid? The video tutorial is at the end of this article.
Over to you Jana!
Hi everyone!! I am so excited to share my method of creating Instagram tiles with you today. I use a combination of Lightroom and Photoshop to create my look quickly and easily. Now, if you are not familiar with these programs, it may take a little bit of practice to get into a rhythm, but once you do…you will be rocking and rolling and impressing all of your followers (and potential followers) with your gorgeous feed.
1. Pick the right images for your grid
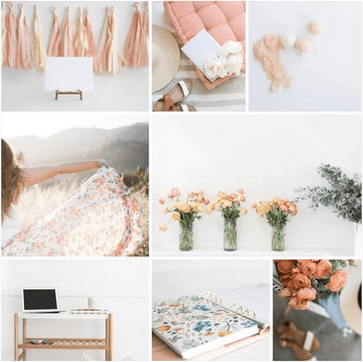
The very first thing I do is look for images that all have the same color hue and vibe.
For instance, you may have a sequence of photos you took on vacation, a selection of pretty florals or some handy stock photos that match your brand. Make sure the edit on the images is consistent by using the same editing process or a filter on all of the photos you will select.
For the template I am using in this tutorial, I will need a total of eight pictures.

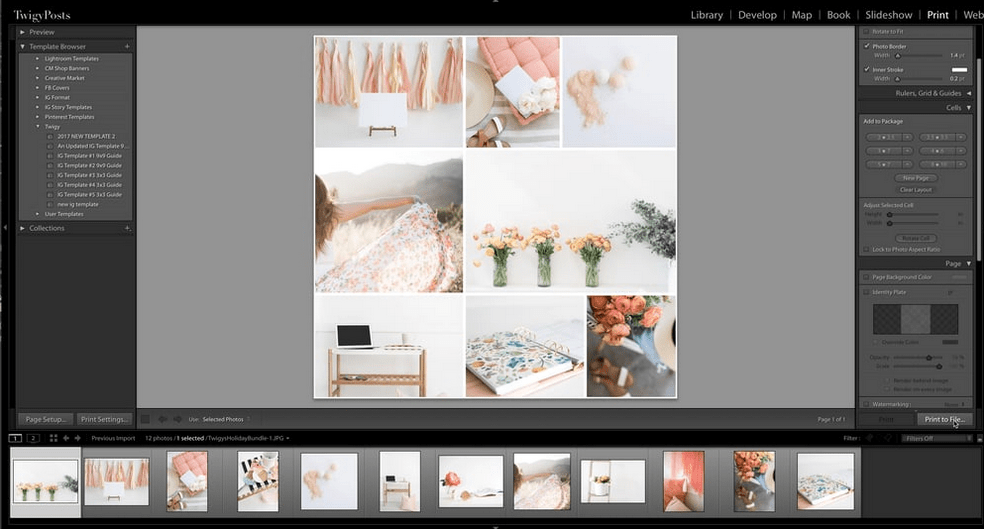
2. Add your photos in your Lightroom template
Once you have those selected, go ahead and import them into Lightroom and select the print module.
I have a few templates that I have created in advance to make the process as seamless as possible (click here to grab them). You can definitely create your own templates too!
Just make sure your file dimensions are equal to a perfect square when you go to print to file. I like to keep mine set at 9×9, 300ppi and an image quality of 100%.
I will drag and drop the images onto the template until I get the look that I want, and then I’m ready to print it! The image containing the 8 photos will print as one flat jpeg file. This is exactly what you will need for the next step.

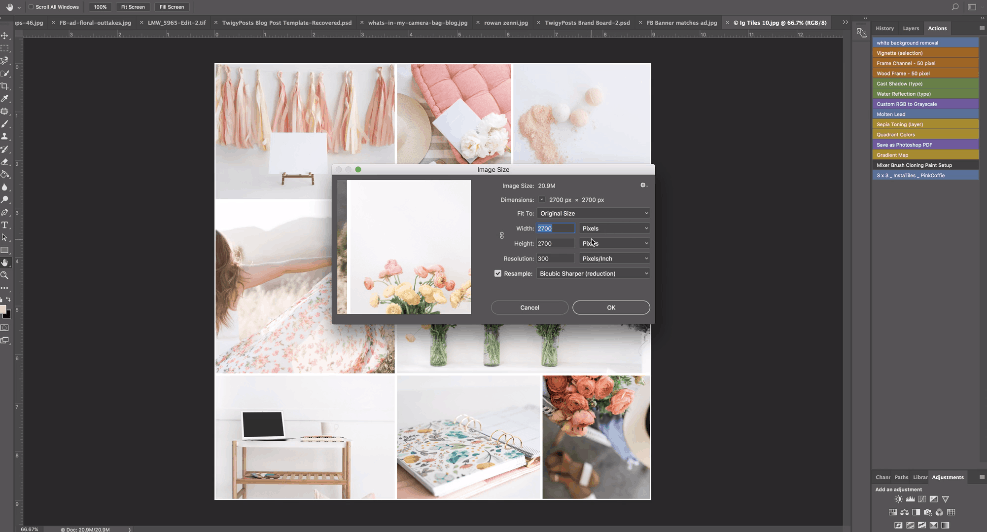
3. Use this Photoshop Action to automatically crop your photos in 9 tiles
Once you have your JPEG ready, it’s time to open it up in Photoshop.
The first thing I do after opening my image is change the image size (image, image size, pixels). I always make sure it is set to 3240×3240 so that the cropping action will work perfectly.
I use an action by PinkCoffie on Creative Market. This action is still in beta testing but should be released very very soon. I definitely suggest using this action as it is the best one I have found to date! You can see how fast it works in the video too.

4. Send the images on your phone and schedule your posts!
After I run the action, it automatically turns my one jpeg image into 9 tiles for me and saves them to my desktop! And that’s it.
I like to Airdrop the 9 tiles, plus the original jpeg image on to my phone so that I have them ready to post on Instagram.
This method may sound a little crazy or time consuming…and it can certainly feel that way in the beginning. But, I promise you. Once you get the hang of it…you will love it!
Here is the video:
Have fun splitting your grid!
Find Jana on Instagram @twigyposts.
Useful links to get started:
Stock images for your Instagram grid
Lightroom templates for your grid
Instagram feed planner to schedule your posts
+400,000 Instagrammers are already using Preview App to edit, plan & schedule their feed. If you haven't tried it, you're missing out.


https://play.google.com/store/apps/details?id=com.jetslice.instacuts
You can use this app also it has multiple splitting formats and also has blurring and rounding corners of images functionalities.
It’s really the best app I tried out so far
Hello there! I always wanted to make a grid like this, but… doesn’t it move when you start posting new posts? I mean if you will post a new post, the tile will be ruined.
yeah.
so it’ll be good if you post 3 posts at a time. This way your layout will shift down without being ruined.